Formations WordPress UI/UX design & SEO
Depuis 2012, manufacture web propose des formations wordpress, UI/UX design, FIGMA, SEO et des formations sur les outils & logiciels courants de communication visuelle.

Validation NDA UX/UI designer
Nos références








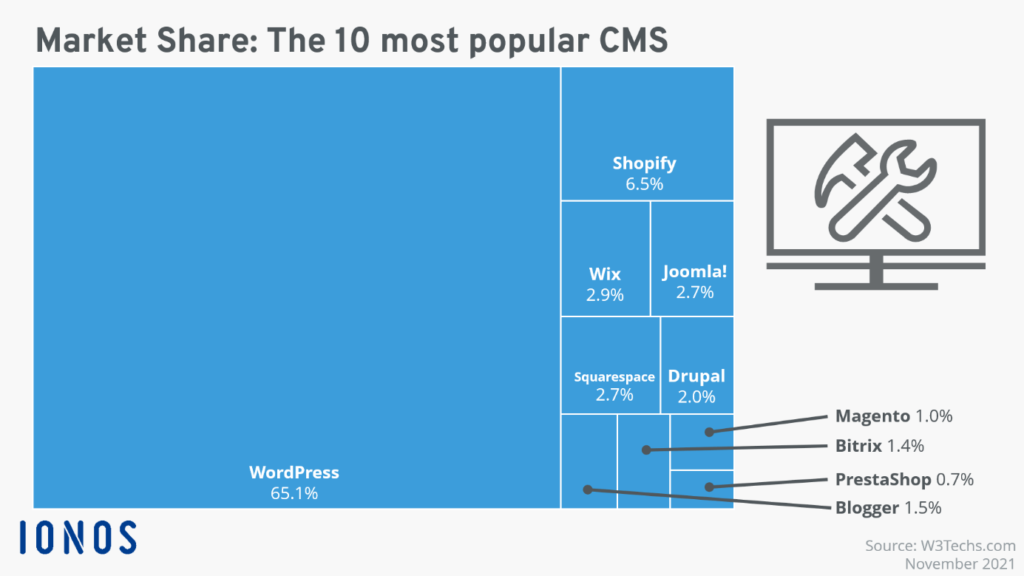
WORDPRESS
- Identifier l’écosystème WordPress
Installer, personnaliser et utiliser un site WordPress
Disposer du soutien technique de WordPress, des éditeurs de thème et de la communauté
Connaître et apprécier les différentes extensions, gratuites ou payantes
Utiliser la flexibilité et l‘adaptabilité des thèmes (templates)
Actualiser facilement extensions, thèmes et matrice WordPress
Gérer un site de façon autonome - Maîtriser les fonctions de WordPress pour la production de contenus
Identifier et utiliser les fonctionnalités générales de WordPress pour en maîtriser l‘environnement au quotidien
Accéder au tableau de bord pour produire des contenus (front office – back office)
Identifier et utiliser les fonctionnalités spécifiques des articles et des pages
Produire ses premiers contenus dans le respect des règles d‘écriture et d‘édition Web
Utiliser la publication directe ou programmée pour varier les fréquences de publication - Réaliser techniquement un site WordPress
Choisir un nom de site pertinent et un hébergeur approprié
Identifier les ingrédients de base : base MySQL, matrice WordPress, serveur FTP
Maîtriser la création du site en 4 étapes
– créer la base MySQL chez l‘hébergeur
– ouvrir le serveur FTP à partir des données transmises par l‘hébergeur
– télécharger la matrice WordPress sur le serveur FTP
– connecter la matrice WordPress avec la base MySQL
Maîtriser le paramétrage technique du site
– créer des comptes utilisateurs
– paramétrer les permaliens pour optimiser le référencement
– créer des rubriques et des pages pour structurer le contenu
– installer et activer des plugins génériques
– choisir des plugins spécifiques pour assurer les fonctionnalités attendues
– choisir et installer un thème graphique Personnaliser un site WordPress
Modifier l‘en-tête pour intégrer un logo
Modifier l‘arrière-plan pour intégrer une image
Modifier / ajouter des polices
Traduire le thème pour l‘adapter à l‘environnement francophone
Utiliser les shortcodes
Manipuler les outils de personnalisation fine : MeasureIt, ColorZilla, Firebug
Manipuler les outils de création de page sur mesure : Page BuilderGérer un site WordPress
Sécuriser un site WordPress
mettre en place un anti-spam pour éliminer les commentaires indésirables
sauvegarder la base de données et le wp-content
exporter et importer un contenu dans WordPress pour dupliquer un site
-effectuer les mises à jour pour optimiser et sécuriser son site
Gérer le contenu (articles, commentaires, médias, utilisateurs) pour assurer la fluidité du site
UI/UX DESIGN
- De l’ergonomie à «L’User Experience Design».
Rappels sur la définition et les principes de l’ergonomie UI/UX design, IHM et design d’interaction :
définitions Présentation des différents OS (Androïde, iOS Apple, etc) Concentrez-vous sur l’utilisateur
1. Apprenez à vous centrer sur l’utilisateur
2. Concevez un produit simple
3. Créez pour l’utilisateur mobile
4. Définissez un persona
5. Comprenez le principe d’affordanceLa notion d’interactivité
Qu’est-ce que l’interactivité ? Comprendre une interface
présentation et contraintes relatives aux différents terminaux
(web, TV, mobile, objets connectés…) où applications logiciels
La notion d’«affordance»
Les fonctionnalités
Les actions avec souris, télécommande…
Les actions sur les interfaces tactiles
Approche cognitive du geste (simulation, représentation, symboles)
Utiliser les fonctionnalités de géolocalisation, reconnaissance vocale, réalité augmentée…- Conception d’interface
Introduction au «Design Thinking»
Les étapes de conception : dossier de spécifications, phase de modélisation, phase tests utilisateurs
Les spécificités de création sur mobile et tablette
Utilisation des GUI et des Mockups pour les mobiles
InDesign, Digital Publishing
Le responsive design
Les tendances du design - Viser la qualité de l’expérience utilisateur
Cerner les comportements des utilisateurs
Définir des critères objectifs d’évaluation
Analyser les processus de navigation
Connaître les facteurs clés de réussite d’une interface
Les principales erreurs à éviter - Évaluer l’ergonomie d’une interface
Utiliser une grille d’analyse
Évaluation des interfaces grâce à des focus-groupes
Recueil des observations et bilan
Recommandations et pistes d’amélioration - Travaux pratiques :
Études d’applications réussies et d’applications ratées
Conception d’une application web responsive
maquette fonctionnelle avec ADOBE XD,l’L
FIGMA ( initiation )
- Introduction
Les principes du prototypage
Les logiciels phares de la création d’interface
Qu’est-ce que Figma ?
Les atouts et les enjeux
Figma App et Figma Cloud
Les principes du Design atomique - Découvrir l’interface Figma
Découvrir l’interface
La barre de menu
Les panneaux d’outils, calques, pages… - Créer un projet
Créer une Team et un projet
Gérer les fichiers et les projets - Manipuler les fonctionnalités de base
Créer une frame
Créer des formes
Ajouter et éditer du texte
Manipuler et éditer des images
Masquer des images et des formes
Importer des icônes et des éléments vectoriels
Ajouter des commentaires
Exemples de travaux pratiques (à titre indicatif)
Créer des frames utilisant les fonctionnalités de base - Créer des styles
Créer et éditer des styles de couleurs, de textes et de grilles - Créer des composants
Créer des composants simples
Créer et éditer les instances
Créer des overrides et des composants imbriqués
Créer des variants de composants
Découvrir les options avancées des variants
Exemples de travaux pratiques
Créer et gérer sa librairie d’assets pour un wireframe
Construction d’interface
Mise en place des grilles et des repères
Gérer les contraintes de redimensionnement
Utiliser les Auto Layout pour créer des interfaces responsives
Utiliser des ressources de Figma (templates) - Prototyper
Créer des interactions entre les frames
Utiliser les transitions Smart Animate
Utiliser les options du scrolling (sticky scrolling…)
Paramétrer et visualiser le prototype
Visualiser sur l’application Figma Mirror - Collaborer et partager
Partager les fichiers
Gérer les droits d’accès (view, comment, edit)
FigJam : collaborer en équipe - Exporter
Enregistrer le fichier (.fig)
Exporter les images et frames (jpg, pdf, png)
Exporter les codes et les assets
Découvrir les services d’exportation (Zeplin) - Optimiser du workflow
Sélectionner les plug-ins pour Figma
Appliquer une bonne convention de nommage
Organisation des éléments
SEO
« Optimisation pour les moteurs de recherche »
- Référencement naturel
Comprendre les moteurs de recherche et leurs critères d’indexation
Optimiser le référencement naturel
Définir les mots-clés performants
Vérifier la pertinence et la compétitivité des mots clés avec Google Trends
Étudier les optimisation onsite et offsite
Rédiger des contenus optimisés
Connaître les dernières mises à jour de Google
Utiliser les bons outils SEO
Suivre son référencement avec Google webmaster tools - Google Analytics
Analyser le comportement de l’audience avec Google Analytics
Réaliser des audits de trafic et des tableaux de bord
Créer des conversions Analytics
Personnaliser l’interface et les segments d’Analytic
Exemples de référencements :
PHOTOSHOP ( initiation )
- Espace de travail
Préférences
Personnalisation de l’interface
Affichage des fenêtres
Les options des palettes formes, couleurs, calques, historiques
Les options des palettes formes, couleurs, calques, historiques - Les pixels et le vectoriel
Différence entre le mode bitmap et le vectoriel
Résolution d’une image
Relation entre résolution du scanner, de l’écran et de l’imprimante - Préparation de l’image
Recadrages et découpes
Redimensionner et échantillonner une image
Nettoyage d’une image
Elargir la zone de travail - Sélection
Types de sélections
Modifier et mémoriser une sélection
Masques et détourages
Améliorer le masque
Détourage vectoriel - Les calques
Gestion des calques
Les groupes
Calques de réglages
Masques de fusion - Colorimétrie
Gestion des couleurs
Réglages chromatiques
Niveaux, courbes, luminosité / contraste
Teinte / saturation, vibrance et balance des couleurs
Travailler une image en noir et blanc
Utiliser les modes de couleur RVB, CMJN et Lab
Obtention d’une image couleur pour le Web
Obtention d’une image quadri pour le Print - Les outils de retouche
Les outils de transformations et déformations
Outil tampon de duplication
Retouche et dessin sur une image - Effets
Filtre Flou gaussien
Filtre Déformation de l’objectif - Exportation
Images pour l’imprimeur
Images web et multimédia
Enregistrement des images
Formats d’impression
ILLUSTRATOR ( initiation )
- Découvrir Illustrator
Les différentes applications : illustrations, logos, pictogrammes, mises en pages…
Les formats de document et l’outil zone de recadrage
Personnalisation de l’interface : plan de travail et palettes
Les modes d’affichage tracés et aperçu - Dessiner avec des outils géométriques
Les outils rectangle, cercle, polygone, étoile, triangle
Les contours : épaisseurs, extrémités, styles de traits
Les outils de sélection. - Transformer les objets
Les outils de transformation :
Échelle, rotation, symétrie, torsion
Les Pathfinder : création de formes complexes
Les effets de distorsions
Les dégradés de formes - Mettre en couleurs
Personnaliser son nuancier de couleurs : unies, dégradées, motifs.
Les modes colorimétriques CMJN, RVB, Pantone,…
La définition de couleurs globales ou dynamiques. - Dessiner avec des tracés libres
Le pinceau et le crayon
Le dessin à la plume - Éditer et styliser du texte
La saisie de texte :
libre, captif, curviligne
La mise en forme des caractères et des paragraphes
La vectorisation de texte - Personnaliser ses créations Illustrator
La transparence et les modes de fusion : produit, incrustation, différence…
Les effets : distorsions, artistiques…
La vectorisation dynamique d’un dessin ou d’une photographie - Optimiser sa production
Les repères commentés et la grille
Les calques
Le nettoyage : points isolés, objets invisibles et tracés de texte vides
L’aplatissement des transparences
La gestion des fonds perdus et l’intégration de traits de coupe
L’échange de fichier avec les autres logiciels Adobe (Photoshop, InDesign,
WordPress) Les différents formats d’enregistrement : print et Web
ADOBE XD
Apréhender les spécificités du logiciel
- Découvrir l’interface et les raccourcis
- Créer un nouveau projet
- Gérer les plans de travail
- Régler la grille
Exercice : créer une base de travail pour une interface mobile
Créer des éléments
- Appréhender les outils de dessin
- Régler l’apparence
- Utiliser les couleurs, dégradés, transparences et ombres
- Appliquer des angles arrondis
- Maîtriser les subtilités de l’outil Plume
- Combiner des formes et les modifier
Exercice : concevoir des icônes
Travailler avec des imports
- Ajouter du texte de fichiers externes
- Différencier texte de point et zone de texte
- Préparer des images avec Photoshop
- Importer des images
- Gérer les masques
- Importer des éléments vectoriels
- Concevoir des compositions
- Gérer les objets au sein des plans de travail
- Créer des grilles de répétition
- Personnaliser les grilles de répétition
- Créer et gérer les symboles
- Utiliser les kits d’interface
Exercices : créer efficacement des listes à données multiples / Redessiner l’interface d’une application
Créer une navigation dynamique
- Définir une page d’accueil
- Créer des boutons avec liens
- Définir des transitions
Exercice : simuler les interactions et transitions d’une interface
- Exporter les plans de travail et éléments
- Adapter le design à un autre format
- Prévisualiser le projet dans le logiciel ou sur un périphérique mobile
- Enregistrer une vidéo du projet
- Partager le projet en ligne et activer les commentaires
Finaliser son projet
- Exercice : organiser l’export d’éléments d’interfacA
INDESIGN
Découvrir Illustrator
Les différentes applications :
illustrations, logos, pictogrammes, mises en pages…
Les formats de document et l’outil zone de recadrage
Personnalisation de l’interface : plan de travail et palettes
Les modes d’affichage tracés et aperçuDessiner avec des outils géométriques
Les outils rectangle, cercle, polygone, étoile, triangle
Les contours : épaisseurs, extrémités, styles de traits
Les outils de sélection.Transformer les objets
Les outils de transformation :
Échelle, rotation, symétrie, torsion
Les Pathfinder : création de formes complexes
Les effets de distorsions
Les dégradés de formesMettre en couleurs
Personnaliser son nuancier de couleurs : unies, dégradées, motifs.
Les modes colorimétriques CMJN, RVB, Pantone,…
La définition de couleurs globales ou dynamiques.Dessiner avec des tracés libres
Le pinceau et le crayon
Le dessin à la plumeÉditer et styliser du texte
La saisie de texte : libre, captif, curviligne
La mise en forme des caractères et des paragraphes
La vectorisation de textePersonnaliser ses créations Illustrator
La transparence et les modes de fusion : produit, incrustation, différence…
Les effets : distorsions, artistiques…
La vectorisation dynamique d’un dessin ou d’une photographieOptimiser sa production
Les repères commentés et la grille
Les calques
Le nettoyage : points isolés, objets invisibles et tracés de texte vides
L’aplatissement des transparences
La gestion des fonds perdus et l’intégration de traits de coupe
L’échange de fichier avec les autres logiciels Adobe (Photoshop, InDesign,
WordPress) Les différents formats d’enregistrement : print et Web
POWER POINT
- Eléments de base
Utilisation des assistants
Utilisation des outils d’automatisation
Générer le sommaire de la présentation
Modifier le texte
L’assistant style de diapositive
Les modèles de diapositives prédéfinis
Les différents modes de travail - Les mises en page automatiques
Insérer des cadres textes
Graphiques
Images
Vidéos
Organigrammes
Tableaux - Les masques
Masque de diapos
Masque de titres
4 Impression d’un diaporama
Transparent
Diapositive
Documents
Mode commentaire
Mode Plan - Génération du diaporama
Créer des transitions et compilations
Gérer des animations
ntervenir durant le diaporama
Visionner le diaporama hors Powerpoint
Enregistrement aux différents formats - Amélioration d’une présentation
Création, choix, utilisation d’un modèle
Choix de l’arrière plan de la présentation
Saisie du scénario en mode Plan
Choix des couleurs suivant l’utilisation
Création d’une diapositive de résumé